Brands that have a personal way of interacting with their customers have the upper hand over those that don’t.
And that’s why you need to develop a mobile app for your brand.
The simple reason every brand should invest in an app is that a mobile app gives your customers direct access to your business. It’s kind of like having them carry your office with them everywhere they go. What this means for you, among many other things, is that your revenue is more likely to increase. The simple reason for that being that a mobile app provides a more significant customer experience (CX) than most other sales and marketing platforms. And in today’s world, CX is a more substantial differentiator than your product or price.
Building a mobile app is tricky business as you’ll need one that can effortlessly run on any platform. That’s where Ionic app development comes to play.
Native vs Hybrid Mobile Apps – Which Route is Best?
When developing an app for your business, one of the considerations you’ll have to make is which platform you’ll want your app to run on. But since you don’t know which platforms and devices your users have, it’s best to build an app that works on all platforms, especially IOS & Android.
Should you go native or hybrid when it comes to your app development?
Sure, you could create native apps for Android (using Java or Kotlin) and iOS (using Swift or Objective C). The advantages of building a native application include, among others:
- Better performance
- Easy access to hardware controls
- API integration
But building native apps also has its drawbacks, with some of the major ones being:
- Difficult and expensive to develop
- Require more maintenance
- Debugging becomes a greater challenge as you’ll have to do it for each platform separately
On the other hand, hybrid apps are easy and economical to build and maintain since they can be developed with cross-platform technologies.
Cross-platform development (like Ionic app development, of which we’ll talk more about shortly) usually reduces time to market for your product. The only significant drawback with hybrid apps is they lag behind their native counterparts as far as performance is concerned. The main reason for this is most cross-platform applications need a bridge to facilitate access to native APIs.
So, native vs cross-platform development – which should you go for?
If cost, time to market, and multi-platform functionality are significant concerns, cross-platform development is your best bet.
The Challenge of Creating Cross-platform Apps
While cross-platform development is the best way to ensure your efficiency is improved while keeping your expenses low, there are a few challenges that you can expect when you develop a hybrid app. Here are the top 3:
Testing
Testing an app made for a single platform is a lot of work. Now imagine testing for multiple platforms. This can be time and resource-draining. While you can use emulators to go around this, it’s never the perfect solution as you’ll still need to run your final tests on actual devices and platforms.
Platform Restrictions
Another challenge many cross-platform development projects run into is the restrictions put in place by platforms like Apple’s iOS. Of particular note is that they prefer applications built using their tools – from hardware to software.
Finding and Financing Multiple Dev Teams
One of the biggest challenges in app development is finding qualified developers – particularly for native apps. Once you find them, there’s the issue of remuneration. And developers don’t come cheap with the average annual developer’s salary being close to 6-figures. This challenge can easily be overcome with a framework that allows you to create one app that runs on multiple platforms.
When it comes to overcoming these challenges, Ionic app development is one of the best solutions to ensure your product is a success. Let’s dig deeper into why the Ionic framework should be on your radar for your next project!
What is the Ionic Framework?
The Ionic framework is not entirely new to web design and app development. It’s been around since 2013 and was initially created as an open-source software development kit (SDK) for hybrid mobile applications. Built on Angular, a popular framework for creating mobile and web apps, Ionic is a powerful but easy-to-use tool for mobile app development and progressive web applications (PWAs).
Today, Ionic boasts of over 5 million applications developed using it. The Ionic framework has gained popularity over the years, thanks to its ability to provide platform-specific user interface (UI) elements. This is through a vast library of native components for both iOS and Android platforms, as well as progressive web apps (PWA). Ultimately, this makes Ionic a robust design system that can help you bring your apps to market fast, efficiently, and economically.
One of the most prominent selling features of Ionic is that it’s engineered to integrate with all the popular front-end frameworks seamlessly. This includes frameworks like HTML, CSS, Angular, React, Vue, etc. In fact, from version 4, Ionic has been dubbed as being framework agnostic, making it easy for web developers to build an app within their favourite framework.
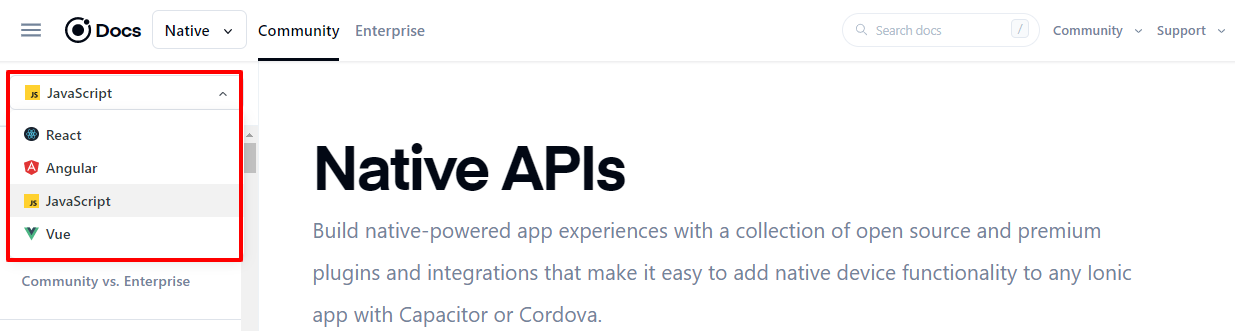
Finally, the latest version of Ionic (v5) also comes with Ionic Native. This is a set of Capacitor and Cordova plugins that allow you maximum native functionality as they are designed to support standard APIs and integration.
The bottom line is that Ionic allows you to build native quality apps without hiring a native app developer. But more on that later, as we look at the 7 reasons Ionic app development is the best way to go about building cross-platform apps.
7 Reasons Ionic App Development is the Way to Go
Without wasting much time, let’s quickly dive into why you must consider Ionic for your app development!
A Single Codebase for All Platforms
One of Ionic’s tag lines is, “write once; run everywhere.” With Ionic, all you need is one single codebase for every platform you want to run your application on. And the best part is, Ionic allows you to build mobile apps without the need for native developers. As long as you’re familiar with web technologies like Angular, you can use it to create fully functional applications. And the Ionic framework creates one codebase for all of your platforms. The advantages of this include:
- Reduced costs. Mainly, you’ll save on the development, hiring native devs, and codebase maintenance.
- Enhanced versatility. A single codebase affords you the capability of transforming your Ionic-built application into a desktop app or PWA.
- Faster time-to-market. No need to create separate code for different platforms.
- Ease of maintenance. Made possible thanks to built-in browser instruments and debugging tools.
Developing applications for different platforms using different code has been the bane of mobile app development as it means double the work and increased expenses. Ionic app development makes this much more manageable, thanks to the “write once, run everywhere” functionality.
Easy to Use
Another significant advantage that comes with Ionic app development is the fact that it’s easy to use. This also makes the learning curve shorter.
So what’s the magic behind Ionic’s ease of use?
Ionic’s secret is that it utilizes popular web technologies that front-end developers are already used to.
Your developers can either choose to work in their preferred framework or quickly learn the basics of using Ionic’s own. This eliminates the need to learn a platform’s native coding language and yet still allows you to develop apps with full native functionality.
Apart from using already familiar web technologies, Ionic also comes with pre-built UI elements. These can be used as they are or can be edited to match your designs (by adding CSS) as the code is reusable.
Again, for businesses, this translates into reduced costs as you won’t need to hire more expensive native developers for your project.
Integrations and Plugins Galore
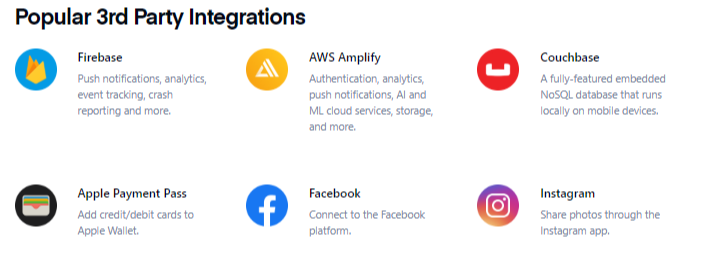
The framework supports an extensive list of integrations with other tools for power users who want to get more from their Ionic app development.
You can enhance your application by quickly adding more functionalities such as (among others):
- Analytical instruments
- Payment systems
- Security
- Testing tools
Besides integrations, Ionic also supports many plugins that help your application integrate with software and hardware components.
These plugins help your Ionic app access, for example, a device’s operating system, battery, pro-location, camera, access to logs, and much more. This enhances the overall performance of your application, and that with just a few tweaks of code.
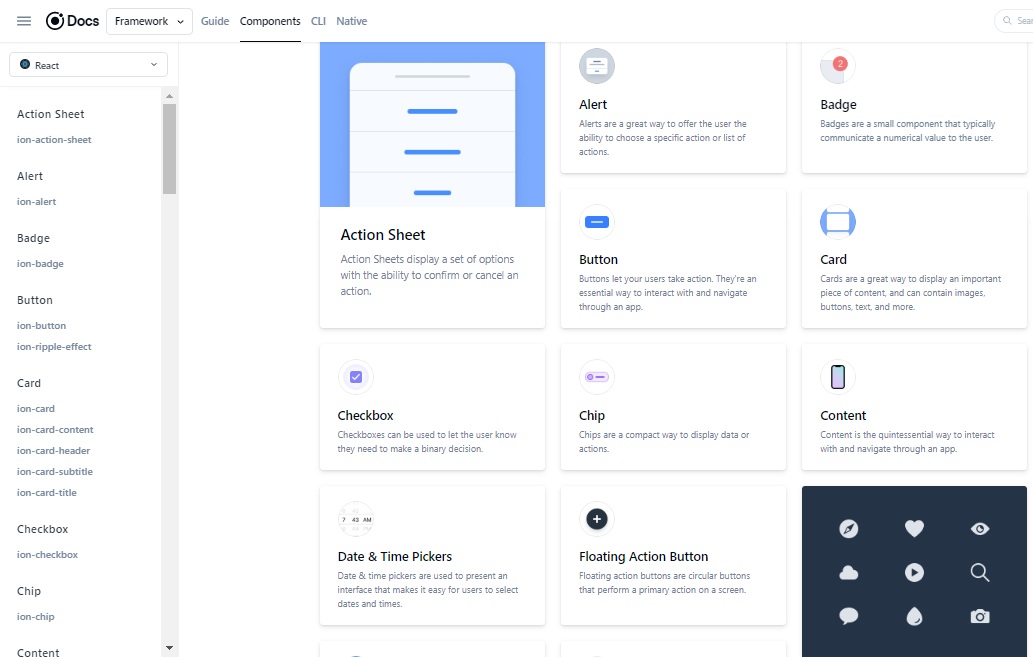
Extensive Component Library
Ionic has made app development super easy thanks to its extensive component library. You can use these components as ready-made elements (from buttons to tabs to navigation elements) to construct your graphic user interface (GUI) or customize them according to your needs. These, paired with web components, offer a great way of speeding up the process of developing UI logic while helping retain the native look.
Ionic offers loads of elements to make app development easy, but you’ll also find a base theme to build your app. And yes, it adapts exceptionally well to each platform. This makes it easy to create prototypes of your application in a short space of time using a tool called Ionic Creator. Being a drag-and-drop builder, creating interactive prototypes becomes a walk in the park. However, Ionic Creator can’t be used to build entire apps.
The component library is one of the significant reasons Ionic is great for app development. Because it offers you most of the building blocks you need to develop quickly, Ionic’s component library is a significant time and resource saver. Not only will you get your app to market speedily, but thanks to Ionic’s attention to detail, you’ll also be able to create native-looking apps – for all platforms.
Testing is Easy
No one ever wants to release an app with bugs and glitches. That’s why rigorous testing is an essential part of app development. However, when it comes to Ionic app development, this part is easier than with other frameworks.
Ionic makes testing applications more manageable as you can run your tests on a desktop browser or a simulator for both iOS and Android apps.
Not only that, but you can also test your app on any mobile browser for Android or Safari for iOS. Of course, while using all these methods can help you sort out most issues, you’ll still need to test the app on the actual platforms it will run on to give you a better idea of its real-world performance. This, too, is easy with Ionic.
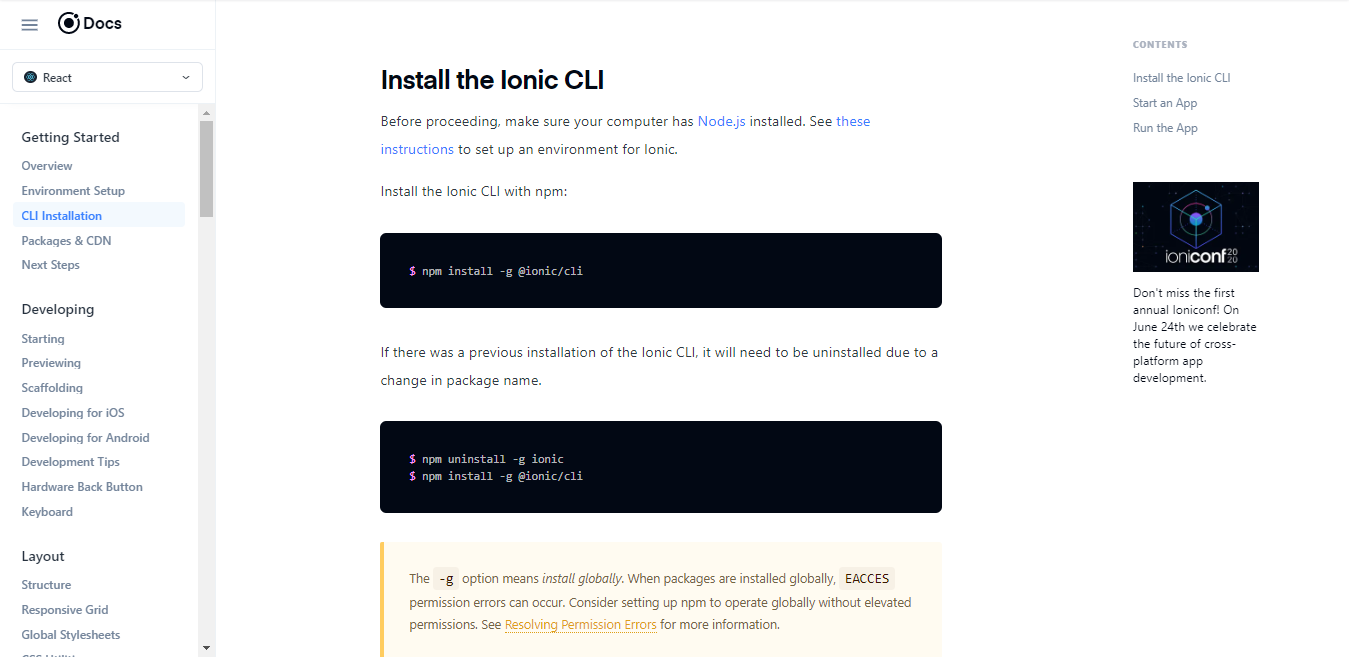
Exhaustive Documentation
As with all technologies, you’ll need proper documentation to help you get the best out of it. Ionic invested in creating an exhaustive and well-structured database of information to make it easy for users, not only to find it easy to use but also to troubleshoot any problems.
The documentation includes everything from explanations of what each component is and what it does to detailed guides and tutorials on how to install and configure various tools you may need and tutorials on how to use the platform itself. With such concise and comprehensive documentation, it’s impossible to get stuck on a project for long.
Vibrant Community
Open-source platforms are only as great as the communities that keep them going. And this is where Ionic outshines most platforms. With a vibrant community of over 5 million developers and constant activity on the forum, you can never get stuck. If you can’t find an answer to your question in Ionic’s exhaustive documentation, you’ll surely get it from fellow developers who’ve crossed the bridge you’re trying to cross.
Ionic App Development – The Right Way to Build Your Apps
Ionic app development is the way to go if you’re looking to build an application for your business. From its ease of use to an excellent interface to amazing native-like performance, Ionic will help you develop apps your users will love.
One caution you’ll encounter though, is that Ionic doesn’t have hot reloading. This means when you update your apps, you’ll have to restart your application for the changes to go live. Other than that, Ionic comes highly recommended as an app development system. So, next time you want to build an app, think Ionic app development via Code Web