Are you ready to level up your SEO skills? When reading about search engine optimization, there is a lot of information about technical SEO, on-page, and off-page optimization. But one thing that is often left out of most of those articles is the key to understanding all of those things – coding. In this post, we will talk about how understanding HTML, CSS, JavaScript, PHP, and other programming languages that can benefit SEOs.
You Don’t Have to Learn an Entire Language Library
Should an SEO learn to code? Of course! The first thing you need to know about enjoying the benefits of coding for SEO is that you don’t have to learn HTML, CSS, JavaScript, PHP, in full. What we’re talking about doesn’t require a deep dive into hours of online courses or years of technical coding courses.
For the most part, you just have to be willing to stare at code then cut, copy, paste, and edit. It will look like a foreign language at first if you have never looked at code before. But after a while, it won’t be so bad. And the benefits will be worth it.
Throughout this post, we’ll give you some great examples to prove that coding for SEO purposes isn’t something to be afraid of. You’re not going to building anything from scratch. You’re just going to be editing or fixing things. So take a deep breath and open your mind to new opportunities.
Less Dependence on Plugins and Add-Ons
The first benefit of knowing the basics of coding for SEO purposes is depending less on plugins and add-ons. If you have a WordPress website optimized for SEO, you may be sitting on a few plugins that are slowing your website down to help you better optimize your site for search engines. And unfortunately, that makes your site less appealing in search results.
So let’s think about the plugins you may have on your website. Many WordPress website owners use plugins to optimize their sites. Let’s not forget about adding your Google Analytics tracking code, Schema markup, social sharing buttons, and many other functionalities and features.
That’s easily seven or more plugins, in addition to other plugins you may have for your contact forms and functionalities you may not be able to custom code yourself.
The solution? Start with a WordPress theme framework that offers the ability to add header and footer scripts to every page, posts, or projects within your website. Studiopress is one of the many frameworks that do this. You can add site-wide code and scripts in the Appearance > Customize settings for your theme.
This would be where you would add your Google Analytics, Facebook pixel, and other site-wide tracking codes. Or you could use this section to add your Google Tag Manager code and use Google Tag Manager to manage all of your individual tracking codes. This would eliminate the need for many plugins.
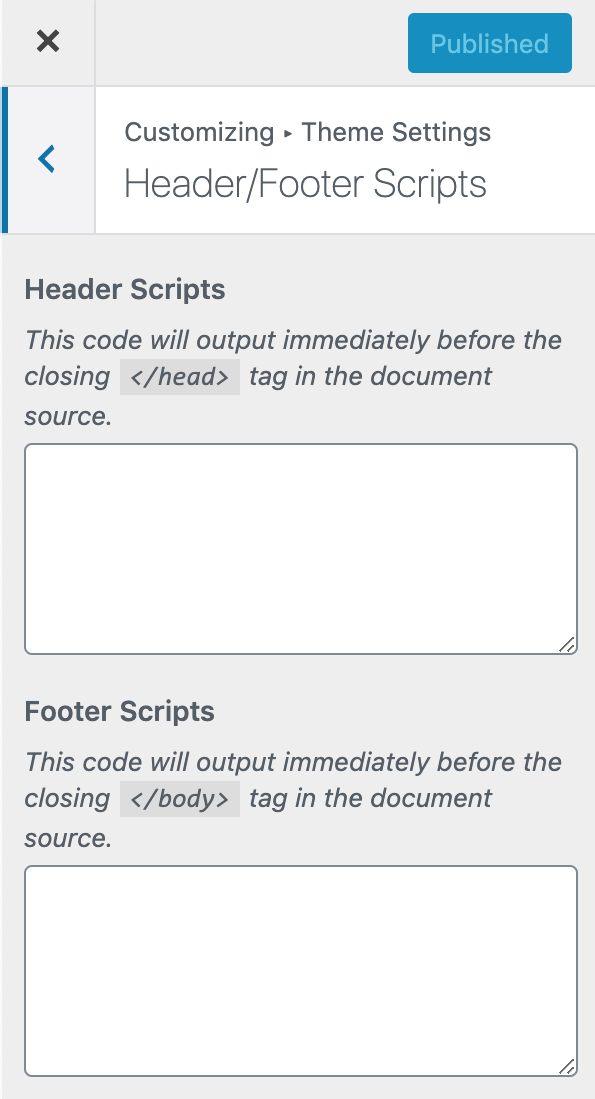
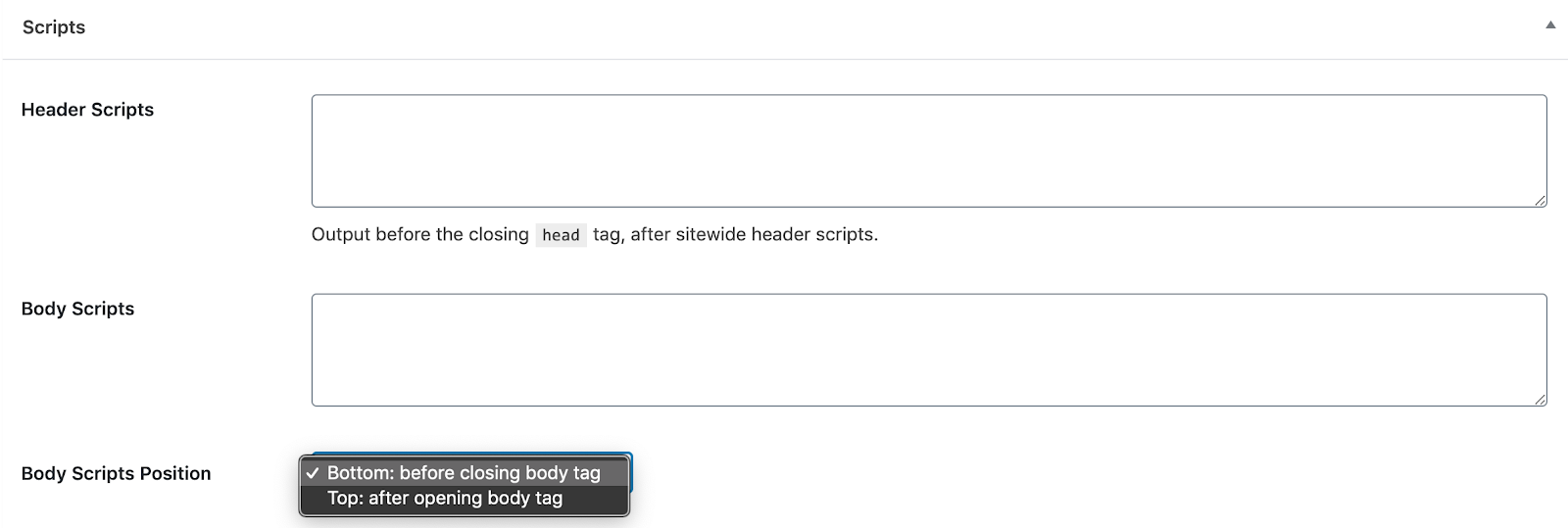
For individual posts and pages, StudioPress and similar themes offer a header and footer script section. This is where you could add code snippets, especially structured data for your webpages, title tags, meta tags, etc.
If your WordPress theme doesn’t offer this option, you could use the Head, Footer and Post Injections plugin to add similar functionalities. Instead of multiple plugins, you have one plugin giving you the fields for all of your scripts.
Another way to simplify the process is to use Google Tag Manager to manage your tracking codes and only add the GTM code to your website. Use the post/page header and footer script fields for your SEO meta tags, schema markup, and social sharing buttons.
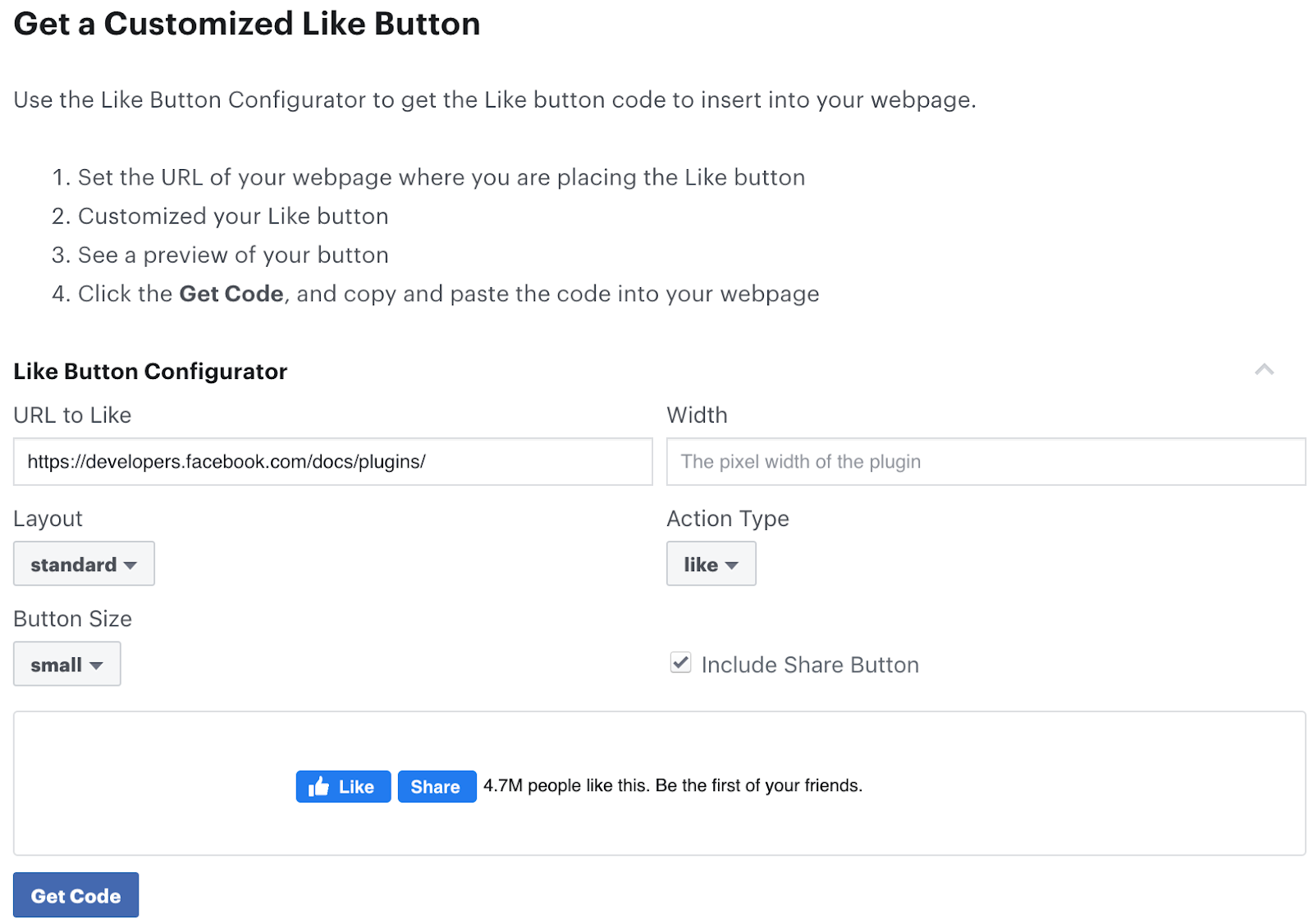
Another plugin you can save your website from is the social sharing plugins. While plugins make them fast to install, social sharing buttons can be added directly onto your website using the developer’s code from each network. This includes Facebook, Twitter, LinkedIn, and Pinterest.
Add the code generated by each social network to your website’s design on blog posts and pages you want people to share. With custom code, you can even embed extra buttons within the content, such as Pinterest buttons for each image, complete with custom descriptions that you’ve filled in for SEO purposes. When visitors save your images, the pins appear just like you want them unless the visitor modifies the pin’s text before saving it.
Are there more plugins or add-ons you can save your website from with the ability to do some basic code editing? Absolutely. So long as you have access to your website’s files, you can upgrade the functionality.
Ability to Borrow What Works from Competitors
So you may be wondering where you are going to learn to code from, and the answer is – your competition. This is the next benefit to knowing your way around code as an SEO. Why reinvent the wheel when there are websites already barreling down the freeway in the number one spot? You just need to modify some great wheels for your own brand vehicle.
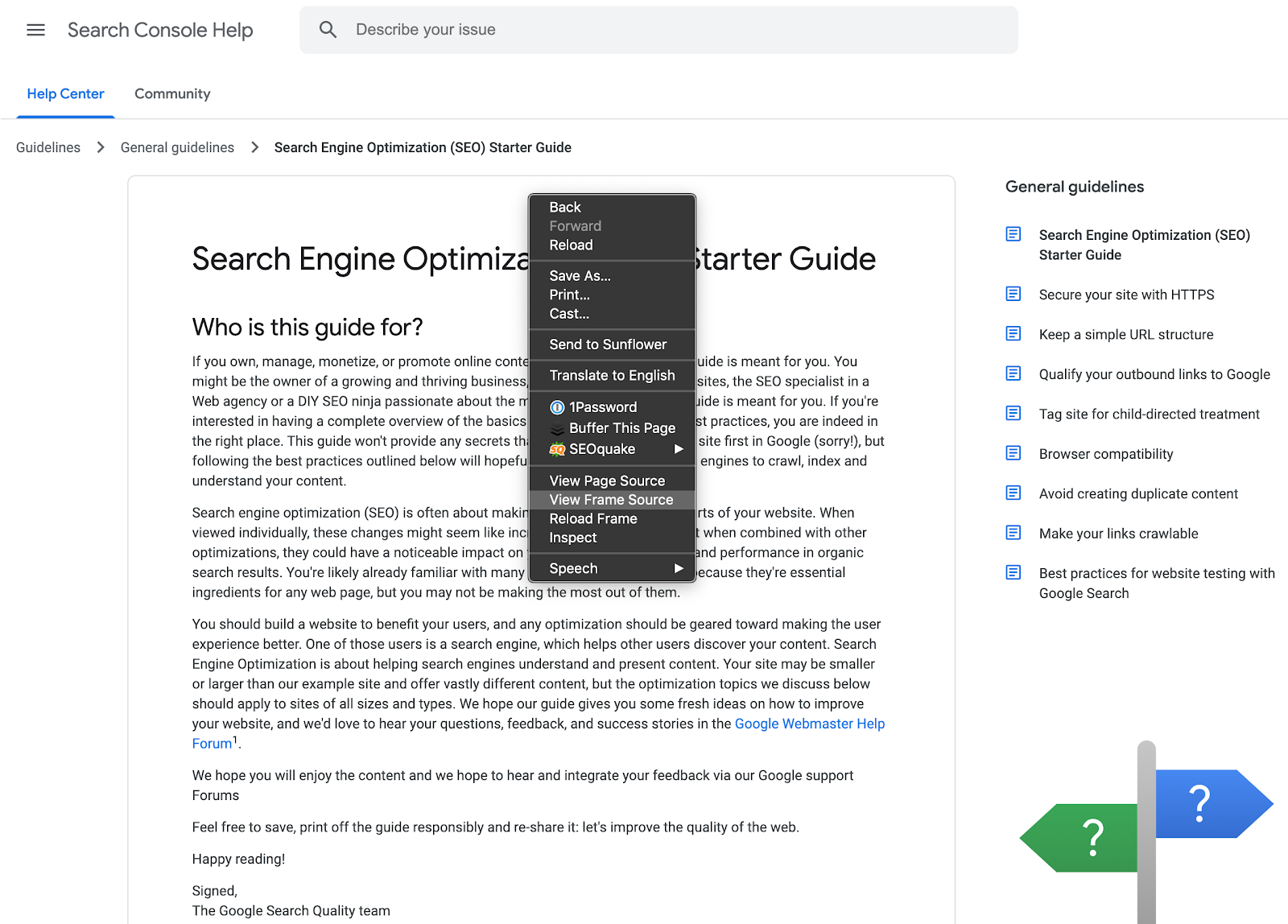
Here’s all you need to borrow what works from your competition. Start by finding the websites/pages that rank first for the keywords you are targeting. Right-click on the page and click on the View Page Source option using Google Chrome.
You are now looking for examples of the SEO title and meta description used by your competition.
These should give you the best examples of keyword phrases and well-written, optimized meta tags to modify your webpages. Of course, you don’t want to just stop with SEO titles and meta descriptions. What about Schema? Start by finding pages in search that have the markup you want.
Why start in search results and not on the website that teaches you how to add Schema code to your website? For a few reasons. It’s going to be a lot harder for starters to learn the “code” for Schema markup from scratch if you are new to coding or simply don’t have time to code. Also, Google and other search engines do not always display Schema markup in search results.
Most importantly, if you find the Schema markup you want in search results, you know the code works. All you have to do is edit it to fit your website.
Hence, you want to find Schema that works in search results and modify that to work for your website. For example, if you have an e-commerce store that sells cookware, you may want your products to appear in search results.
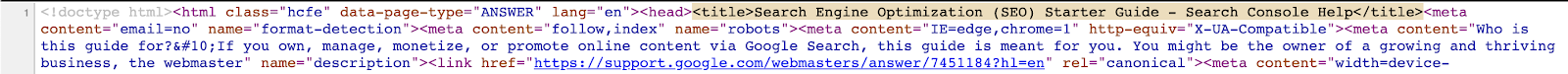
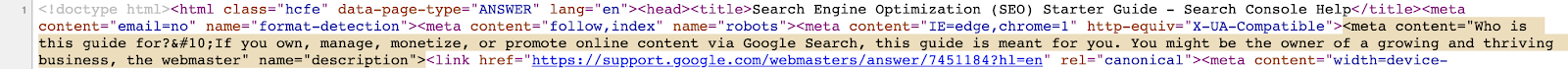
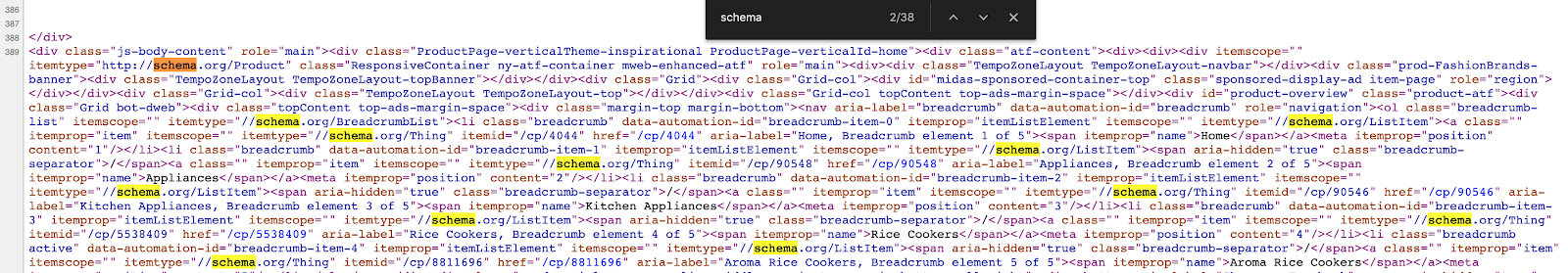
To do this, you’ll right-click on the page, then click on the View Page Source option from within Google Chrome’s browser. Then search for the word Schema in the code.
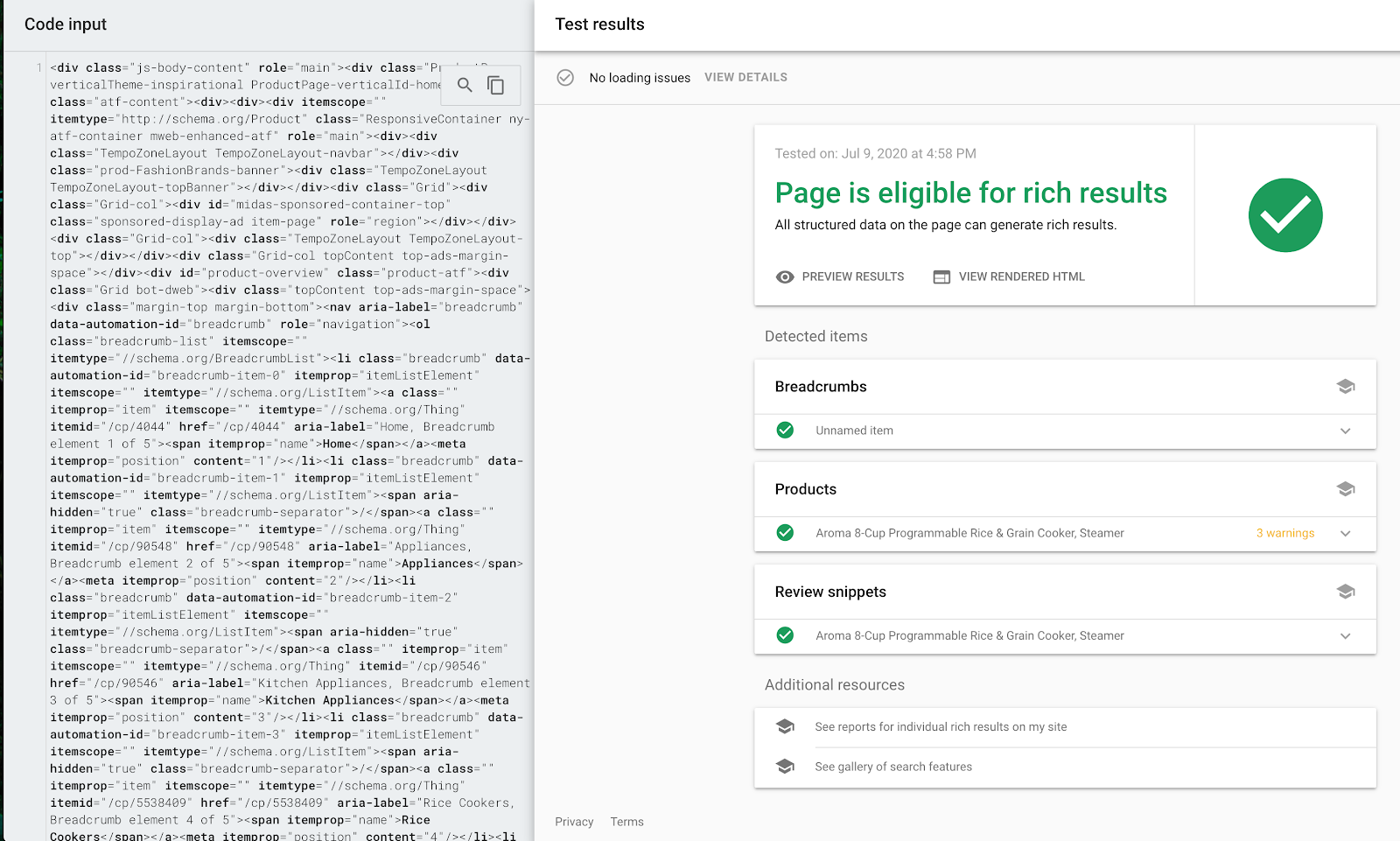
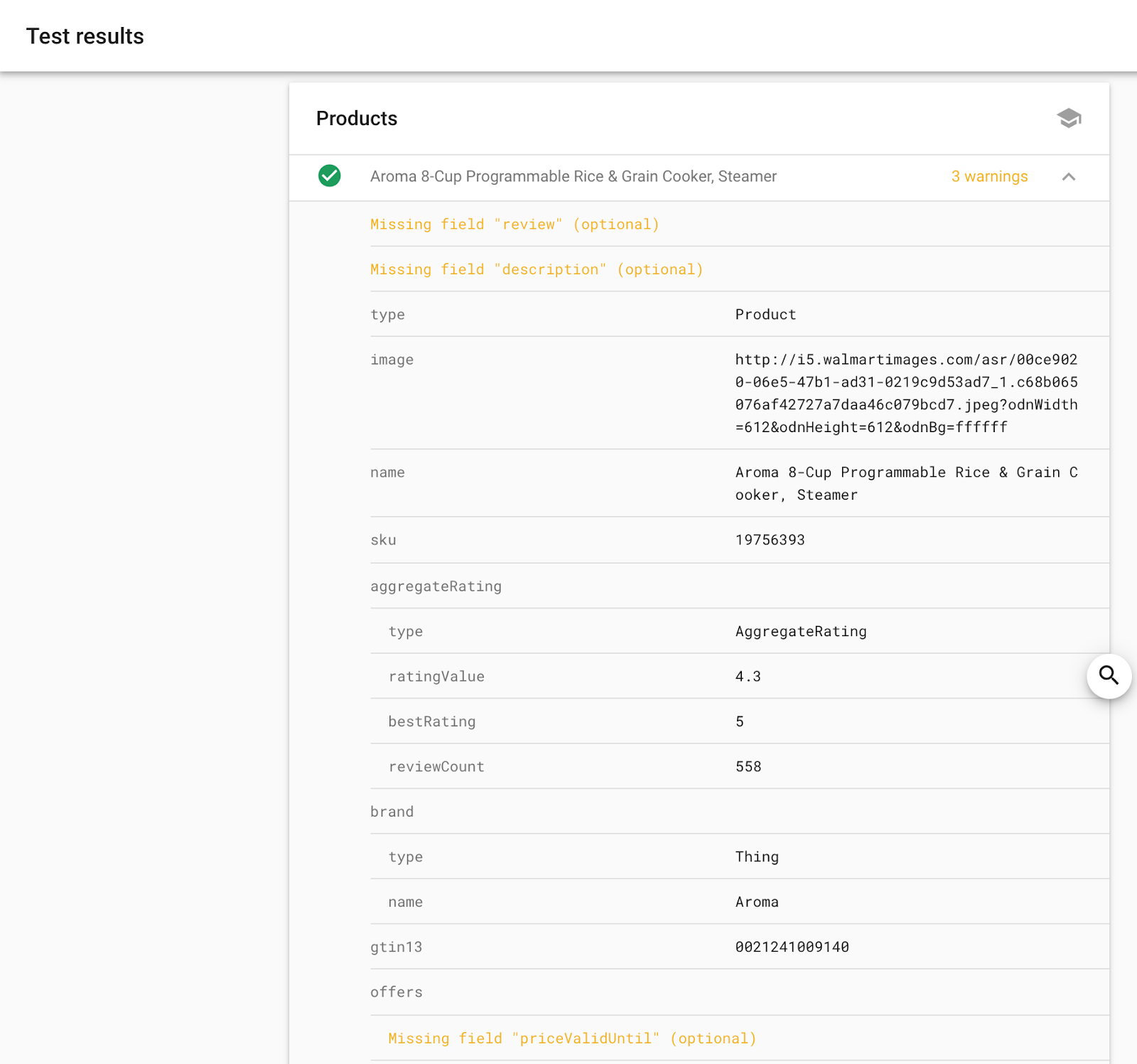
Now, you have the Schema markup for the product you found in the search results. Your goal is to copy the code from your competitor into a text file and edit it to match your website and your product. Be careful not to copy and paste structured data that can work against you; sometimes, your competitors can be ignoring Google’s best practices! Once you’re finished, you can copy and paste your code into Google’s Rich Results Testing Tool.
This tool will analyze the code (before and after your edits) to ensure that you have entered all of the necessary details. You may want to run it before editing to see what warnings or errors come up. While it may have worked with mistakes, you will want your website to be as flawless as possible.
Effectively, anything you see on a competitor’s website that you may want for your own can be discovered in its coding. If you’re looking for a new website platform, the best analytics tools, the best marketing tools, etc. – the secret lies in the code. Find a competitor whose website you know is getting results, and scan their code to find out how.
Solve Problems on Your Own
Whenever something breaks on your website, it can be more than just frustrating. Whether it’s a simple error or a complex website hack, it can translate to a loss of revenue if the problem isn’t resolved in a timely fashion.
The third benefit of knowing code is being able to look at your code to diagnose any issues that may arise on your website. This means no more waiting for your web hosting company or an outside consultant to provide support. It allows you to be able to jump right in, find the problem, and fix it yourself.
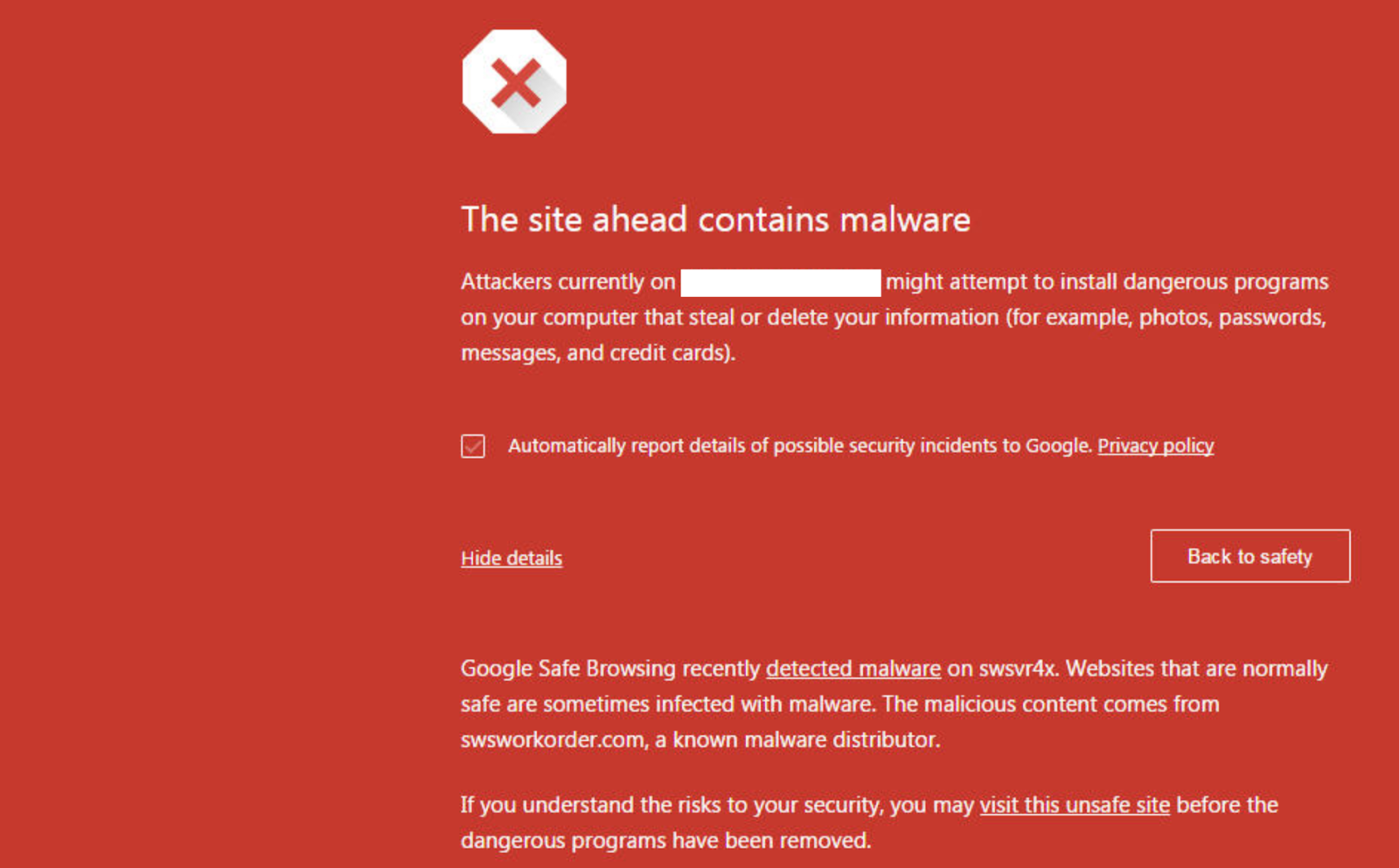
If your website gets hacked, you’ll want to get to the bottom of it as quickly as possible. Website hacks and malware can affect your customers. It can also affect your traffic from search if Google marks your website with the “This site may be hacked.” warning and gives users an option to go back to safety instead of your website.
There are lots of ways a website can be hacked. Malicious code can be added to your website’s theme, content, or database. If you have a managed hosting company that provides full support, including the resolution of hacks and intrusions, they may be able to solve the problem. But it never hurts to look around your websites’ files to see what you can find in the meantime.
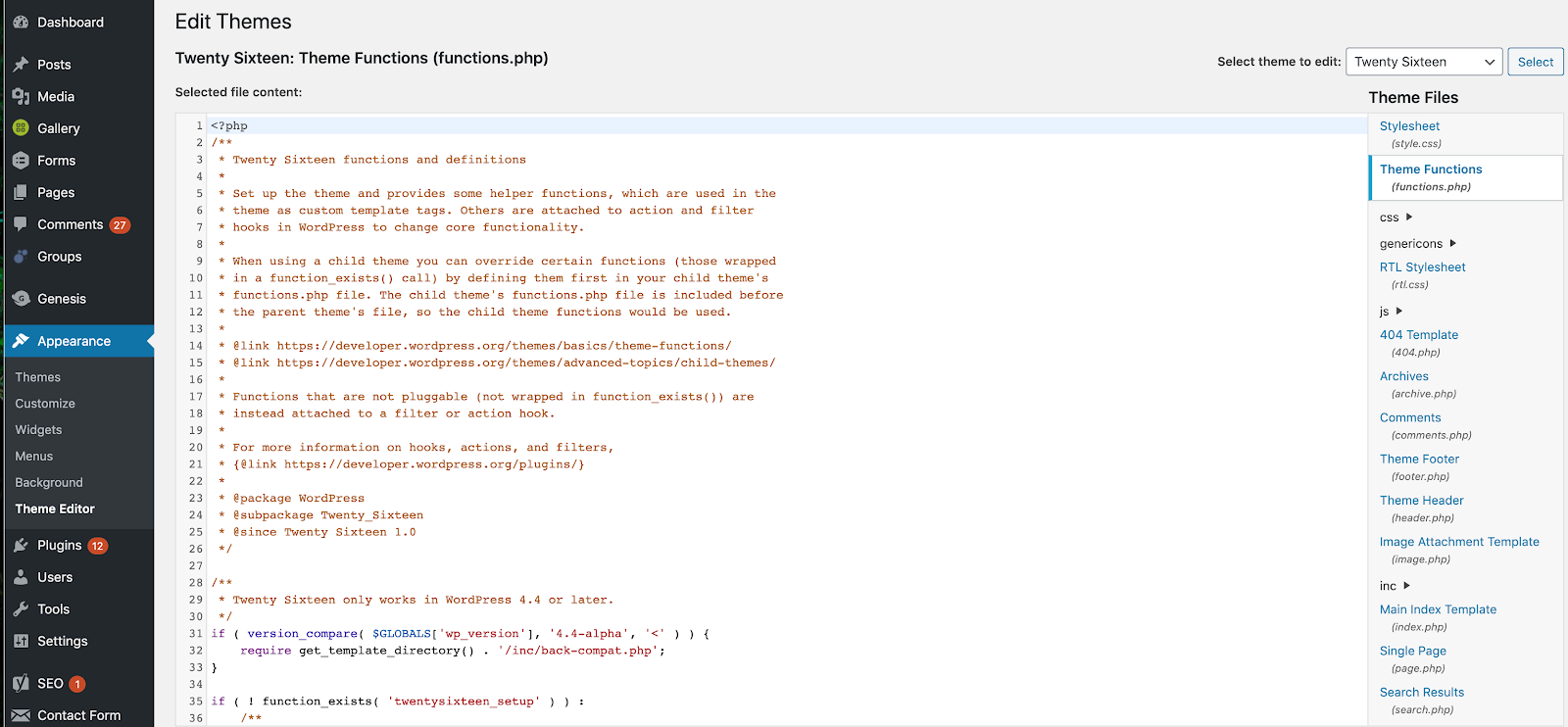
In most cases, malicious code on your website’s files will stand out from the rest. It can look like large, encrypted blocks of code or just code that doesn’t go with your website’s theme, plugins, or tools. To find the code, you will have to go to your website’s files or your CMS file editor. WordPress offers both a Theme Editor and Plugin Editor so you can look at the code behind your design and add-ons.
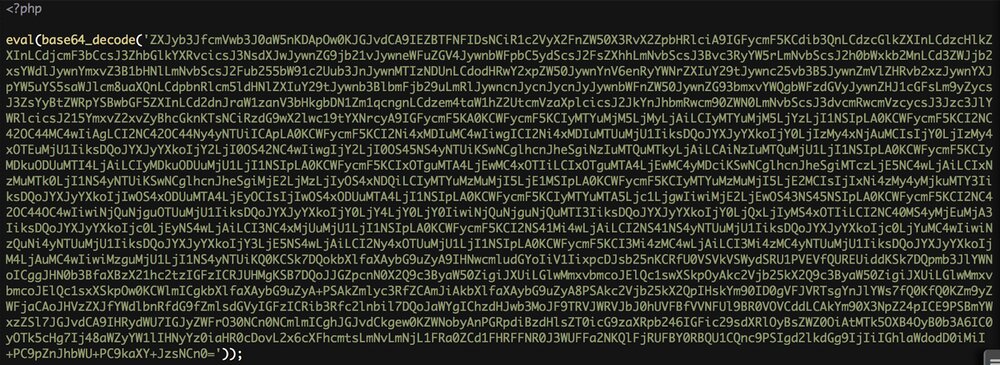
What you’re looking for is code that seems out of place or otherwise not relevant to your website’s functionality. One common hack that affects WordPress users is a large chunk of code that is typically injected in your website’s header, footer, or other PHP files.
If you’re not sure what you’re looking for, you can try downloading a clean version of your website’s theme or plugins. Find the affected file and compare the code between the fresh version and the version on your website. Anything that looks different between the two is likely the hacked code.
The most natural solution is to backup your existing file’s code (copy and paste it into a text file) and delete the malicious code. Once you’re finished, save it, and check the rest of your files. After you’ve completed your updates, change your passwords (such as your website’s admin).
Finally, you will need to submit your website to Google Search Console to be reviewed. They will verify the malicious code is gone. Once they have, they will remove any warning messages.
Evaluate Link Opportunities
As you are researching link building opportunities for your website, you will want to know whether a particular site will give you a dofollow link. There are several ways that webmasters can add a link to your website without passing any of their authority.
The fourth benefit of knowing how to read code is being able to identify the best link opportunities. While there are tools that will mark nofollow links in your browser, these tools don’t pick up all of the ways webmasters can make your link count for less. These include:
- Qualifying your links as nofollow, UGC (user-generated content), or sponsored using the relationship attribute (rel=”UGC”) inside the link’s HTML code.
- Placing your link on a page that is marked as noindex or nofollow with robots meta directives.
- Using redirected links.
To find out how much your link will be worth, right-click on the page you hope to get a link from and examine the code. Start at the top, looking for any robots meta directive tags that would make the entire page noindex or nofollow. The code would look like this:
<meta name=”robots” content=”noindex, nofollow”> or <meta name=”robots” content=”none”>
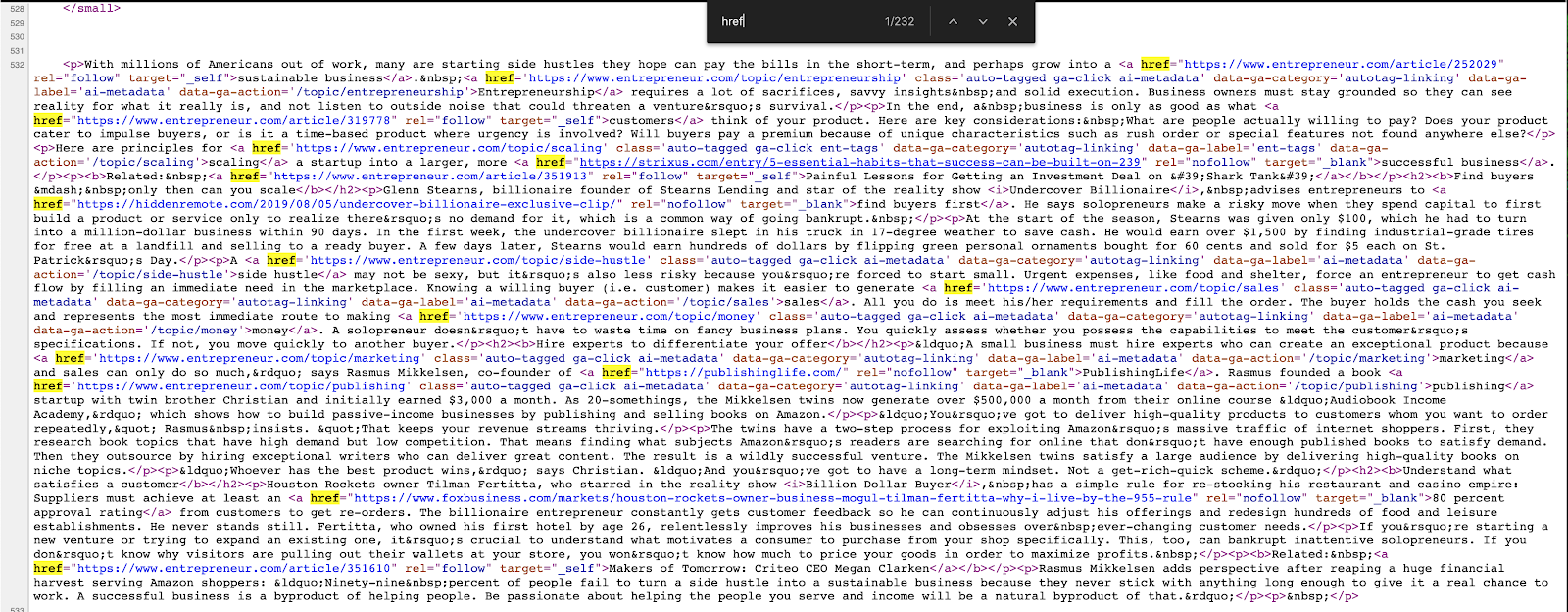
Next, look at other outbound links on the page. You can search for href mentions on the page to see if they have been tagged as nofollow, UGC, or sponsored.
The code would look like this:
<a href=”https://yourlink.com/” rel=”ugc”> or <a href=”https://yourlink.com/” rel=”sponsored”> or <a href=”https://yourlink.com/” rel=””>.
Some sites may use one or more relationship attributes in their link code. While some search robots may choose to ignore these attributes, Google (the one that counts) may use them to deny your website any link authority.
Also, take note of which outbound links the page allows to be followed and which ones are marked as nofollow. Some sites will still follow outbound links to high authority/relevant websites and nofollow the rest. For example, if you are writing a guest post, you may find that your Twitter link is followed, but your website’s backlink isn’t.
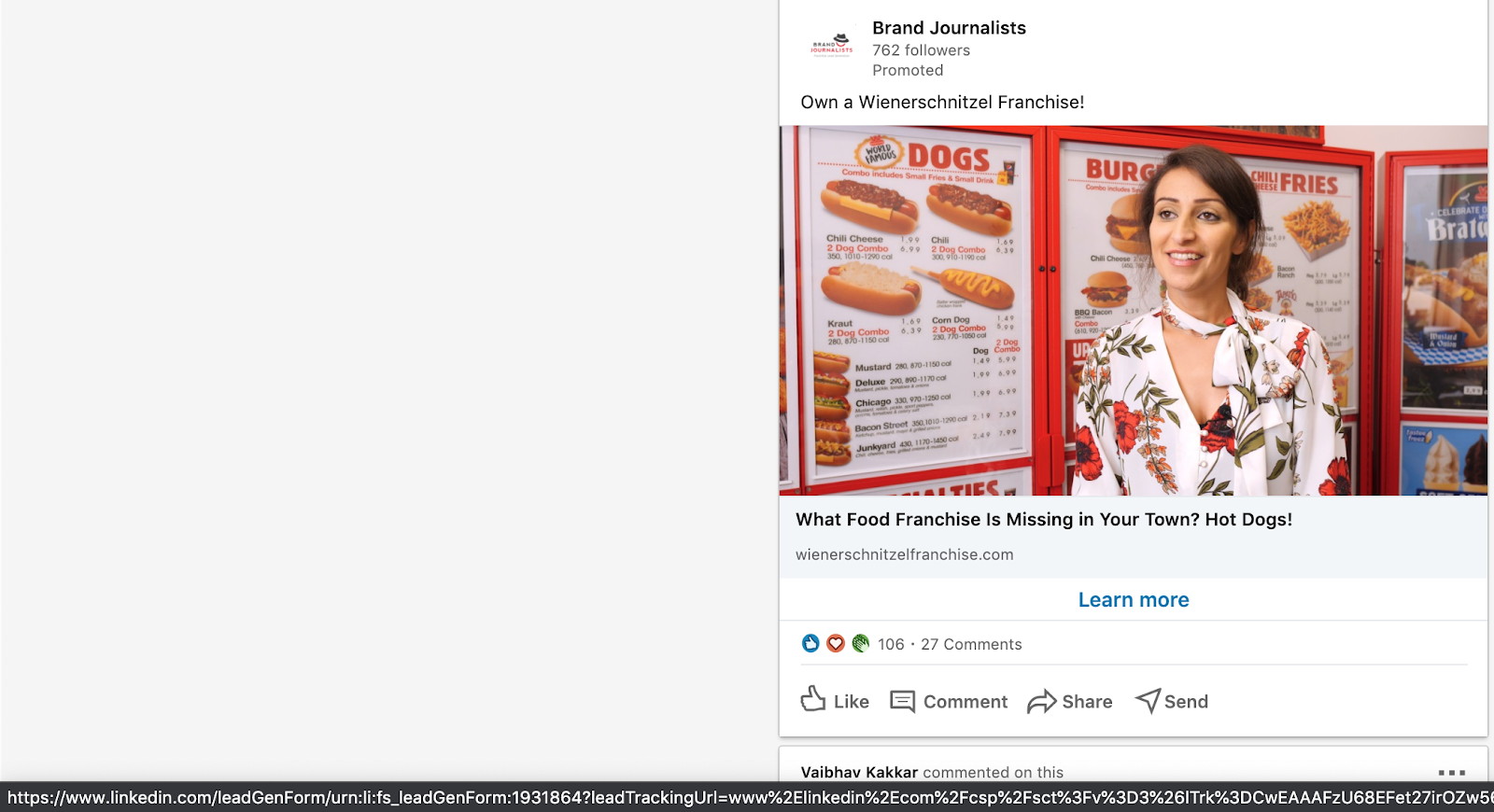
Redirected links are the easiest to spot. You can look at the code or hover over the outbound links on the site to see if they are going directly to the URL or being redirected through a different website.
There are benefits to getting certain links, even if they are not followed or redirected. Besides building a link profile that looks natural, you should consider whether the page your link is placed upon will generate traffic or leads for your business. If the page doesn’t have any benefits, you can use this method to save time and focus on link opportunities that can lead to additional SEO authority and traffic.
Get Links Easier
One of the best benefits of understanding how to code is making link requests more straightforward. As you become more confident in coding around your website, you’ll help other webmasters with theirs. This can go far beyond a simple “broken link replacement request.”
Imagine, as you’re researching potential websites to earn backlinks; you can search for sites with technical issues. You may find websites that need to update many things on their webpages. You might even find people whose site has been hacked. Helping them out will work miracles for your reputation & 10X the chances of earning that precious backlink!
With a little digging into their code, you may be able to assist them. Instead of just a message that you found something broken, relying on the webmaster to do the work from there, you can send a real solution to their problem. Once you’ve provided a real fix for a real problem, they’ll be much more inclined to grant your request.
Even if they don’t have any significant issues, sending the exact code you want for your link allows you to ensure a few things. First, it ensures that almost anyone managing the website can add your link. This means less waiting around for someone to get their developer to make changes to their website.
Second, it makes it more likely that your link will be placed just how you want it. Even people who know what they’re doing will like the easy packaging of a link, code, and directions.
Conclusion
As you can see, coding knowledge can be beneficial for SEOs in several ways. If you are looking to improve your website’s speed and functionality, borrow something that works from your competition or build quality links. Knowing the basics of code, editing, and sending code to others can go a long way to getting real results. Learn more about Code Web by clicking here.